开始
首先下载node.js
双击msi文件安装\
打开命令行(推荐管理员模式运行)。
创建文件夹 mkdir VueProjects (路径可以自己选择)
cd到文件夹 cd VueProjects(自己选择的路径地址)
使用 Node 包管理器 (npm) 安装 cnpm(taobao镜像),-g全局安装:
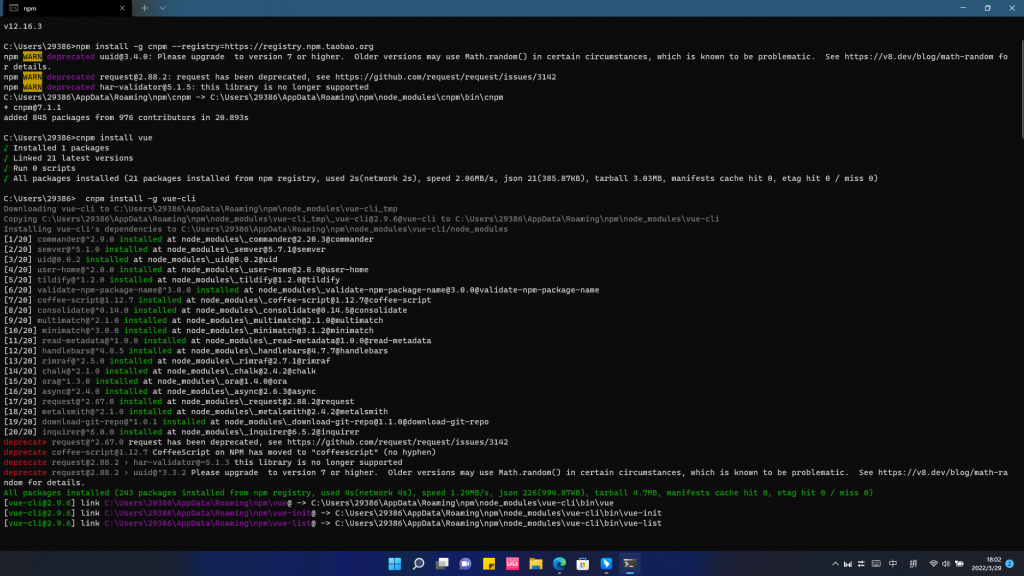
npm install -g cnpm --registry=https://registry.npm.taobao.org安装vue
cnpm install vue使用cdn请看文档
安装完后
使用命令 vue --version 检查已安装的版本号。

安装vue-cli
Vue CLI 是用于在终端/命令行中使用 Vue 的工具包。 通过 Vue CLI,你可以快速创建新项目的基架 (vue create),提供新想法的原型 (vue serve),或使用图形用户界面管理项目 (vue ui)。 Vue CLI 是一个全局安装的 npm 包,为你处理一些复杂的生成问题(如使用 Babel 或 Webpack)。 如果不打算生成新的单页应用,则可能不需要 Vue CLI.
cnpm install -g vue-cli为了升级vue,请选择-g全局安装
安装完成后,根据提示输入

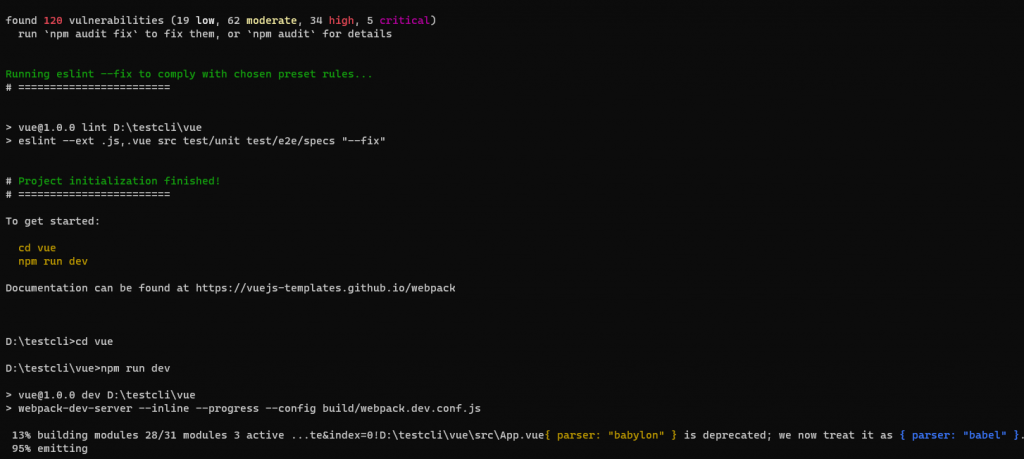
cd vue
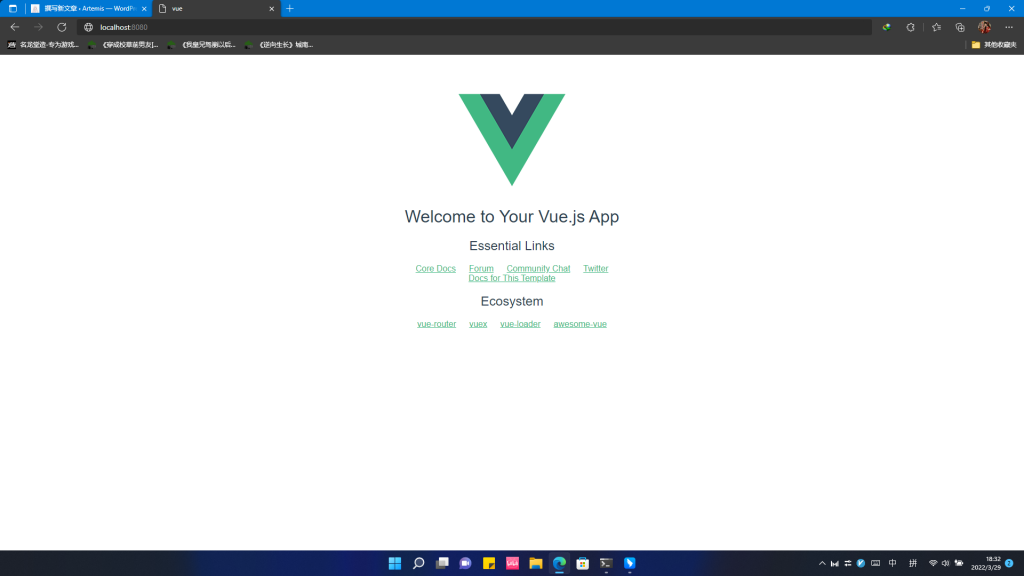
npm run dev完成后,打开浏览器输入
http://localhost:8080/进行测试有没有成功安装!






评论
评论功能已经关闭!